Improvements to inline checkout
Released February 8, 2023
Action needed: visual changesThese changes are non-breaking, but you may need to make changes to your integration to maintain a good checkout experience.
What's changed?
We've optimized inline checkout to reduce the number of steps, making it easier for customers to checkout.
Here's what's new:
- Customer email and location are now on the same screen, removing a screen from the checkout process.
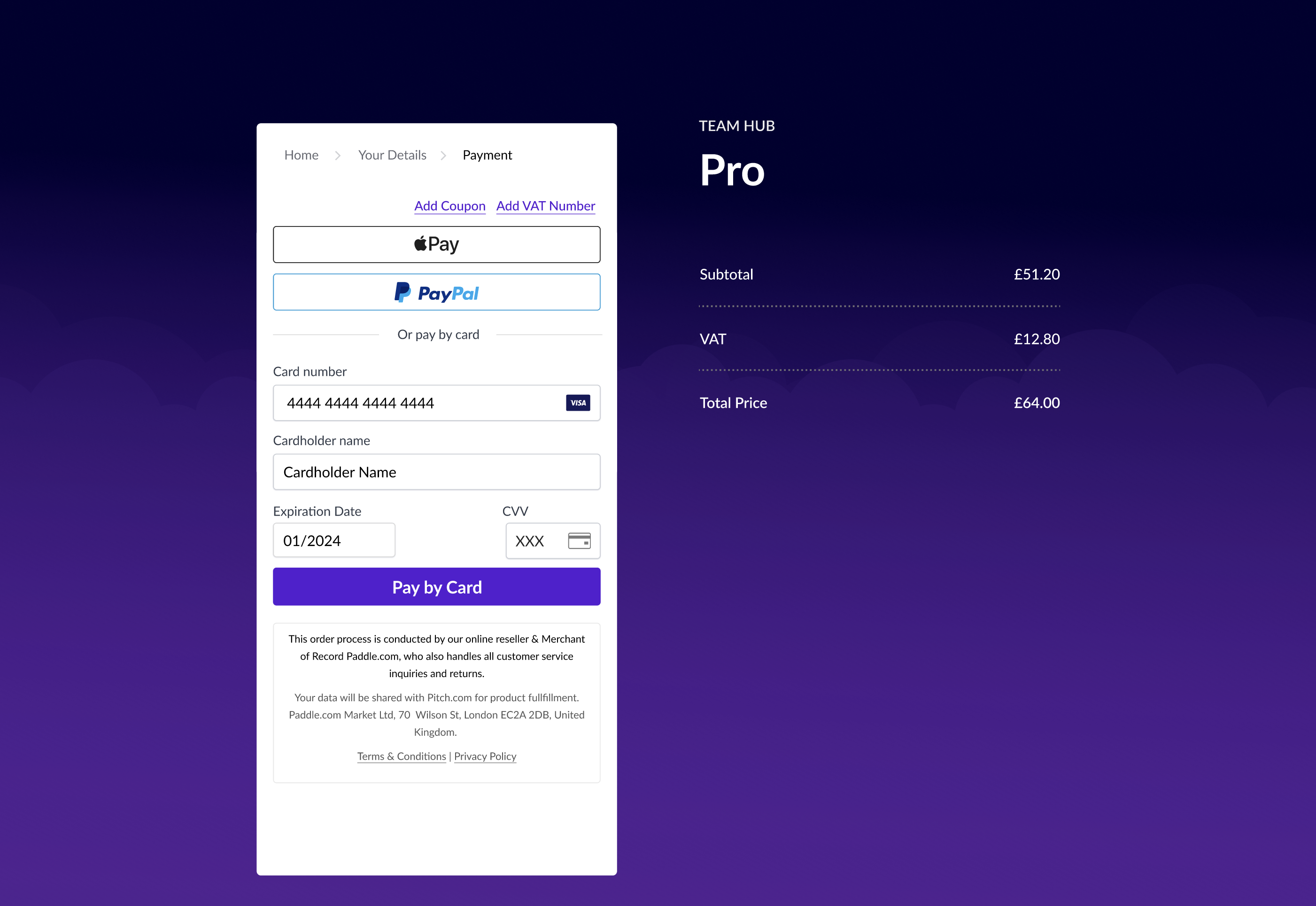
- Card details are now on the payment screen, rather than a click away.
- We added new events to better reflect the new checkout journey.

What does it mean for my business?
- Improved checkout conversion
We tested these changes extensively before launch, with some sellers seeing an increase of checkout conversion rate of up to 2.7%. - Opportunity for a one-page checkout experience
If you pass email and location fields as parameters, customers land on a screen asking them for card details — no clicks needed.
What do I need to do?
There are no breaking changes. This means:
- Customers can still checkout, even if you don't make any changes.
- Existing events still work. They're not deprecated; you can continue to use them.
There are visual changes. This means that you may need to update your integration to maintain the best checkout experience for your customers.
Test in sandbox
We've turned on the improved inline checkout experience in sandbox. Switch your checkout to sandbox using the Paddle.Environment.set('sandbox') method.
See: Work with the Paddle Sandbox
Update sizes
To accommodate the simplified checkout process, the checkout frame is slightly taller.
We recommend:
- Change
frameInitialHeightto at least450to avoid scrollbars in the checkout frame. - Make sure there's enough space for the frame to grow, depending on the number of payment methods you have.
| Number of payment methods | Minimum recommended height |
|---|---|
| 1 | 517px |
| 2 | 621px |
| 3 | 669px |
| 4+ | 808px |
Review breadcrumbs
If you've built breadcrumbs or other elements to let your customers know where they are in the checkout process, you may need to change these.
Where before, breadcrumbs might have looked like this:
Now, the customer journey looks more like this:
There are three new events that you can use to better reflect the new customer journey:
| Event | Description |
|---|---|
Checkout.Customer.Details | Customer has landed on the screen to enter their email and location details (step 1). |
Checkout.Payment.Selection | Customer has landed on the screen to select payment method (step 2). |
Checkout.Payment.Selected | Customer has selected a payment method. |
Need help?
We've updated our guides with these new changes:
Login to your Paddle account to chat directly with our Seller Support team, or email sellers@paddle.com.