Measure conversion
Capture events at key stages of checkout to understand customer behavior and get insight into your conversion rate.
This guide describes how to set up Google Analytics 4, but you can follow a similar approach for other platforms like as Matomo, Segment, or Tealium.
Before you begin
We're going to use Google Tag Manager to send data to Google Analytics.
Before you begin:
This guide assumes you have some knowledge of Google Analytics and Google Tag Manager. We recommended reading:
- Introduction to Google Analytics 4
- Gtag.js (Google Analytics) vs. Google Tag Manager
- Measure ecommerce
Get started
Track conversion with Google Analytics 4 in four steps:
Set up Google Analytics
Create a property
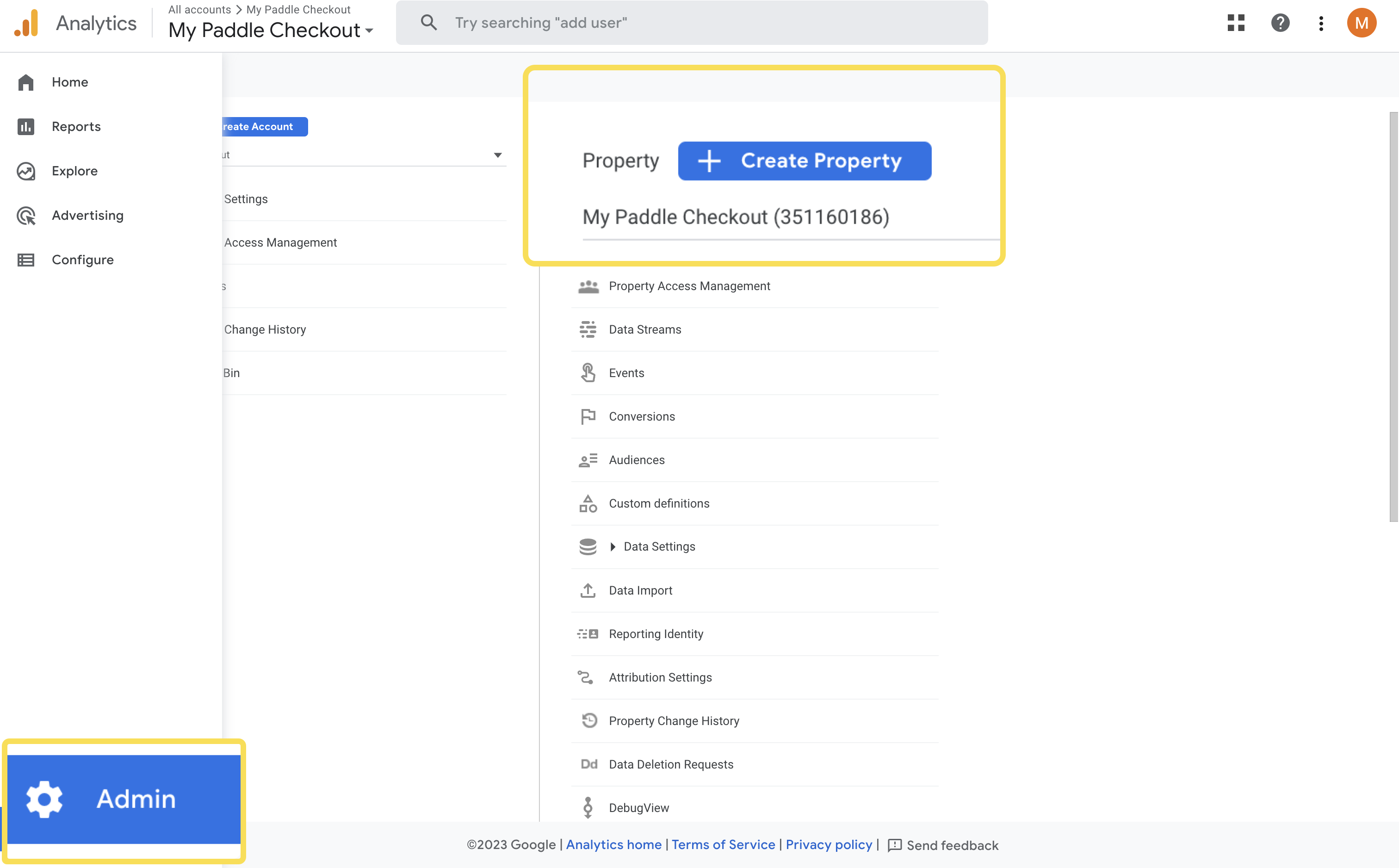
From the Google Analytics dashboard, go to Admin then click Create Property.

Enter a name for your property, then choose other settings to suit your business.
Create a data stream
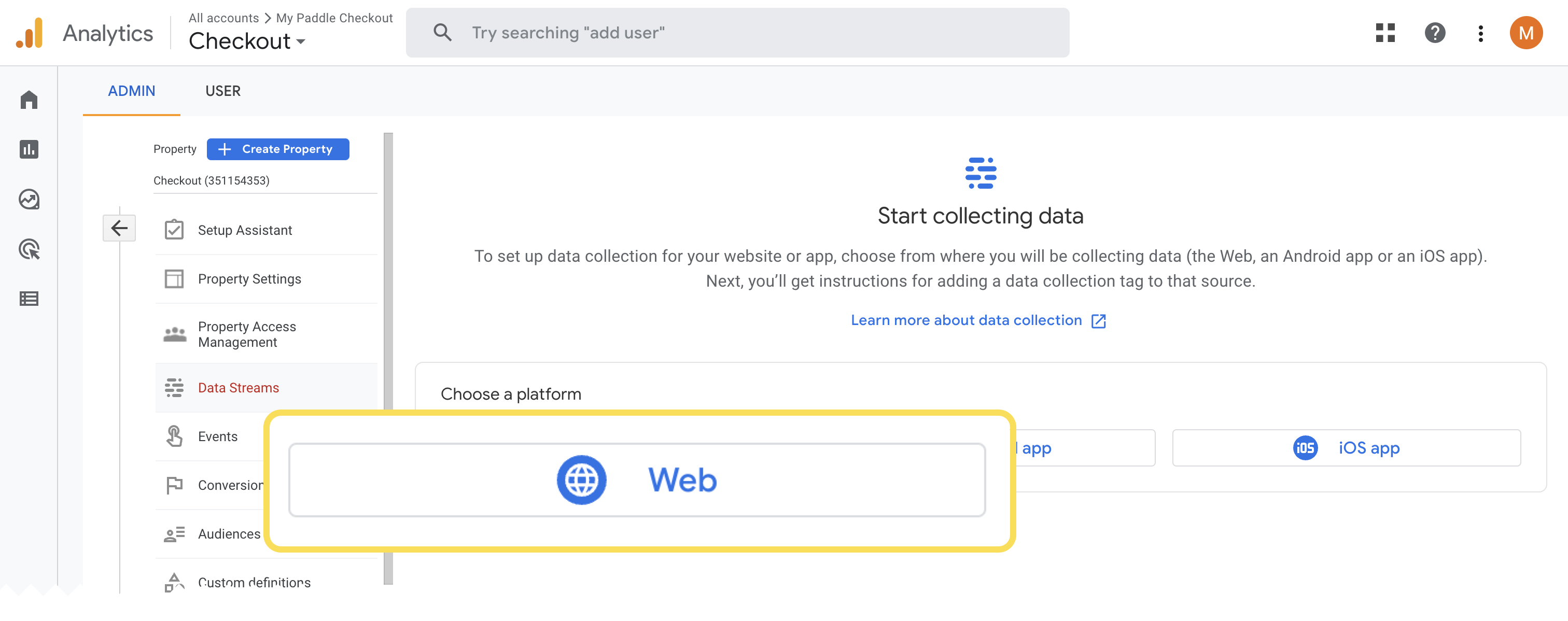
If you've just created a property, you should be dropped into the Data Streams page. If not, go to Admin > Data Streams.
Choose Web, then fill out the information to create a data stream.

Get your measurement ID
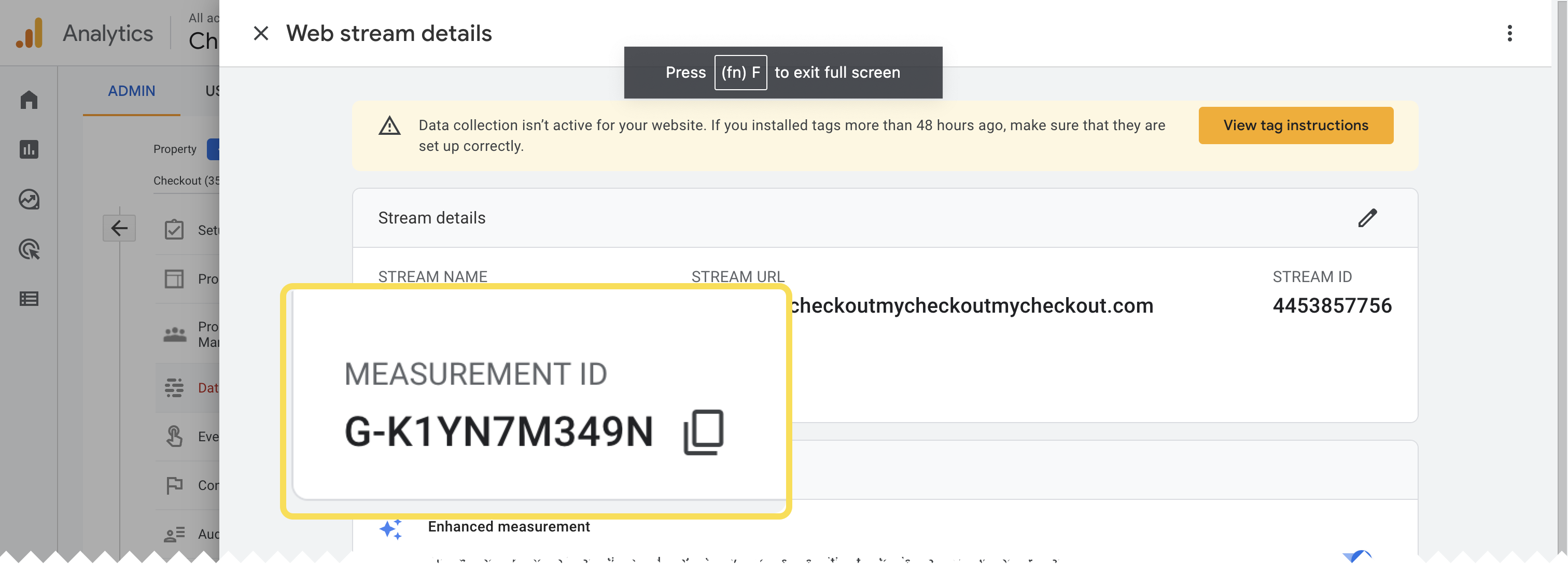
Close the prompt asking you to install the Google tag on your website. We're going to use Google Tag Manager instead.
On the web stream details screen, find your measurement ID and copy it. We'll come back to this later.

Set up Google Tag Manager
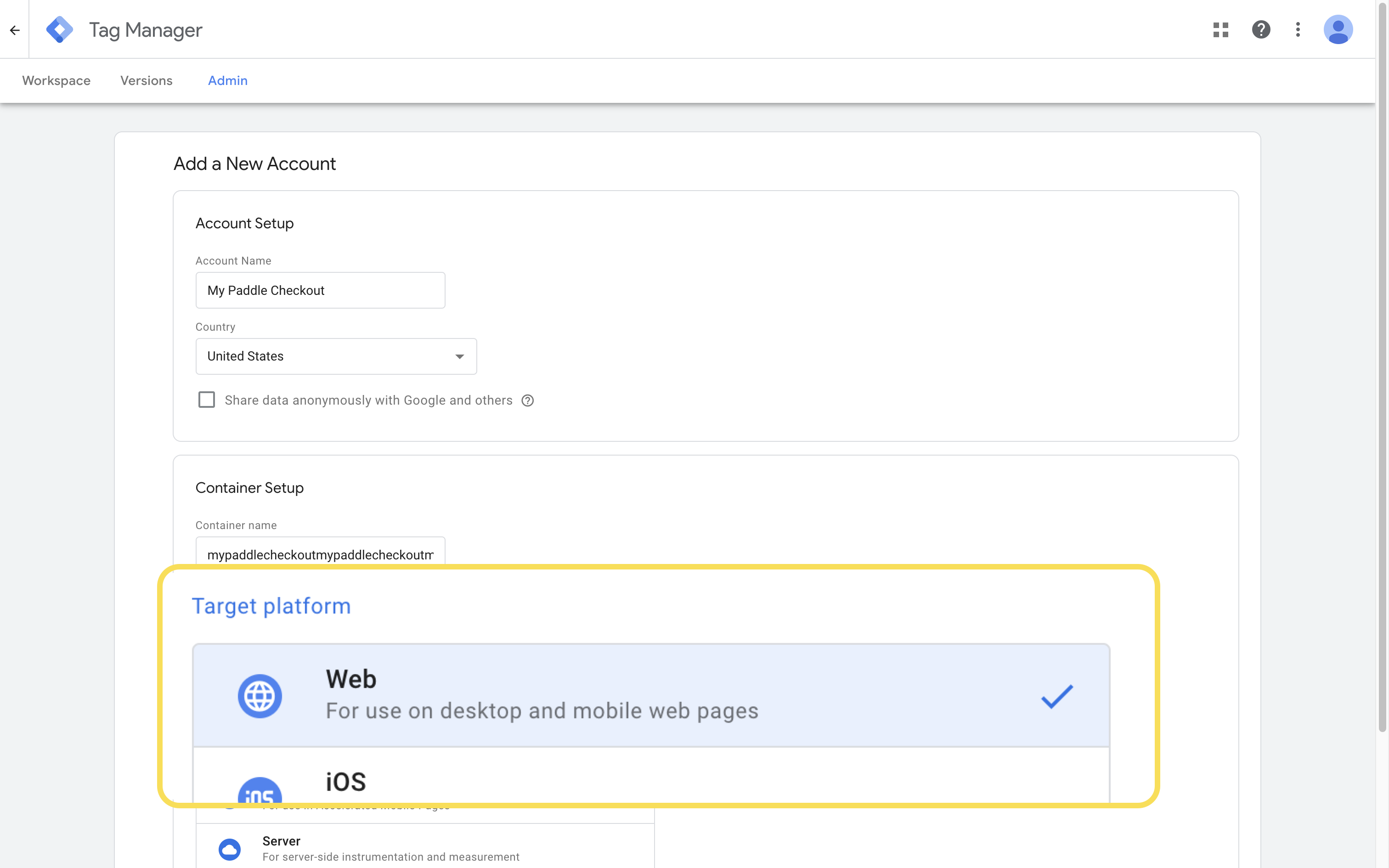
From the Google Tag Manager dashboard, click Create Account
Enter the details to create an account, choosing Web as the target platform.

Create a trigger
From the Google Tag Manager dashboard, go to Triggers then click New.
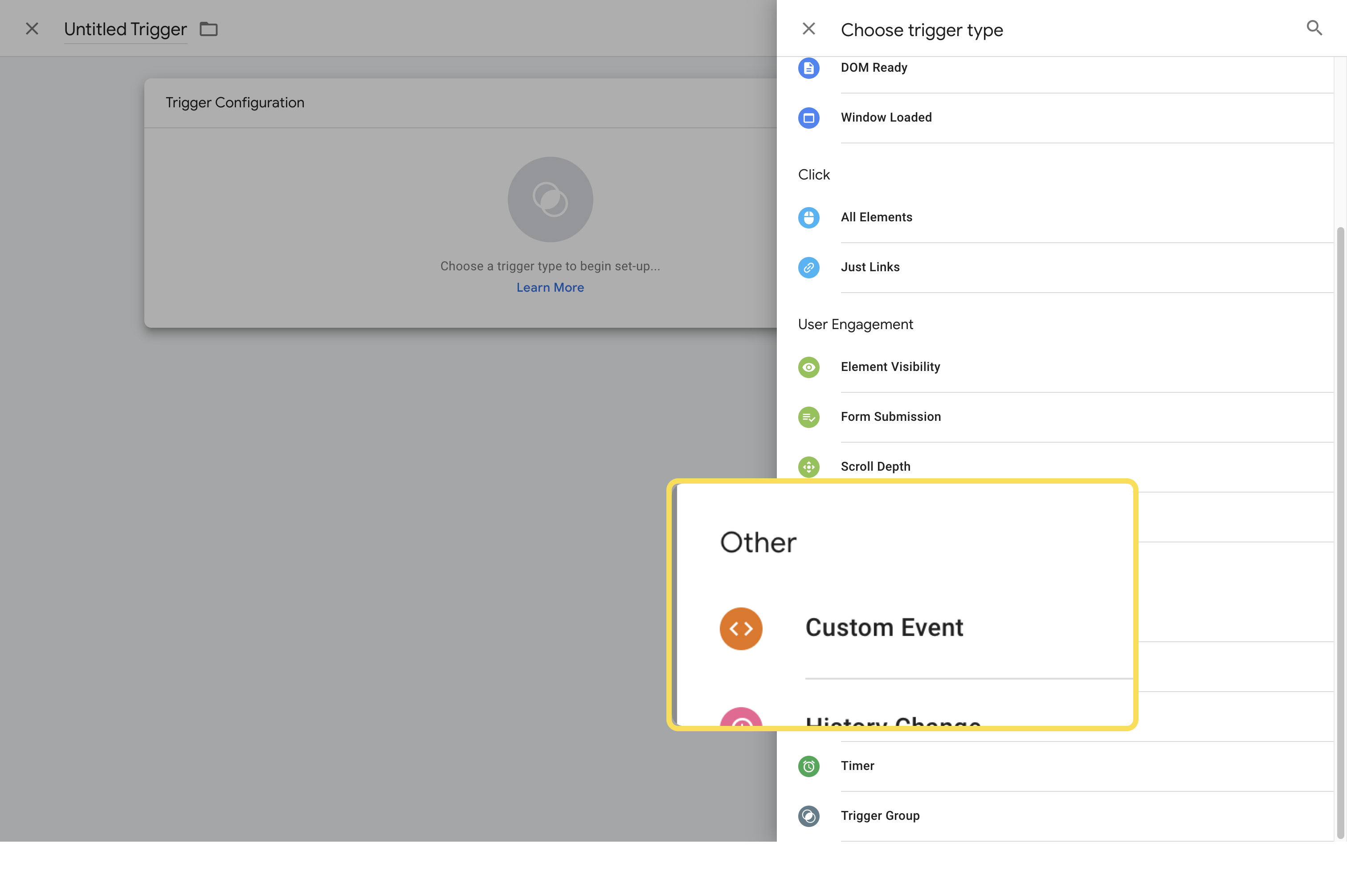
Enter a name for your tag, then click Trigger Configuration.
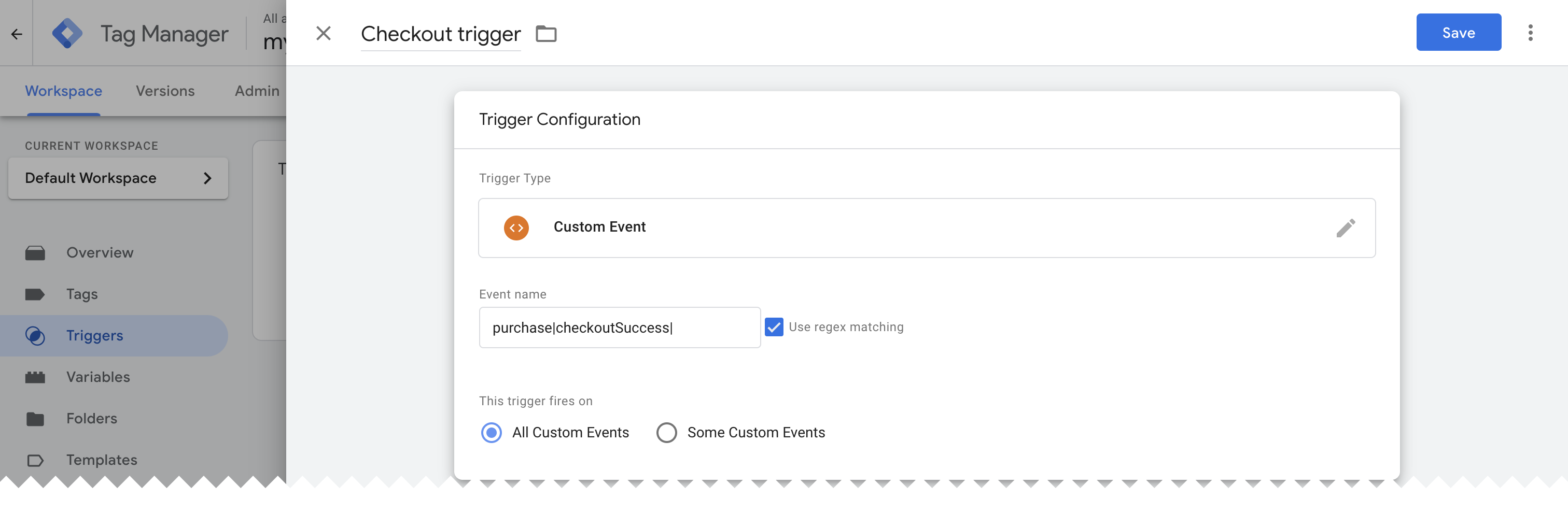
Choose Custom Event as the trigger type.

Check the UseRegEx matching box, then enter the names of the events that you'd like to send to Google Analytics separated by a pipe character. Add a final pipe character.
For example, to watch for purchase or checkoutSuccess then add: purchase|checkoutSuccess|

Create tags
Next, we'll create a configuration tag and an event tag to capture and forward events from Tag Manager to Google Analytics.
Create a configuration tag
From the Google Tag Manager dashboard, go to Tags then click New.
Enter a name for your tag, then click Tag Configuration.
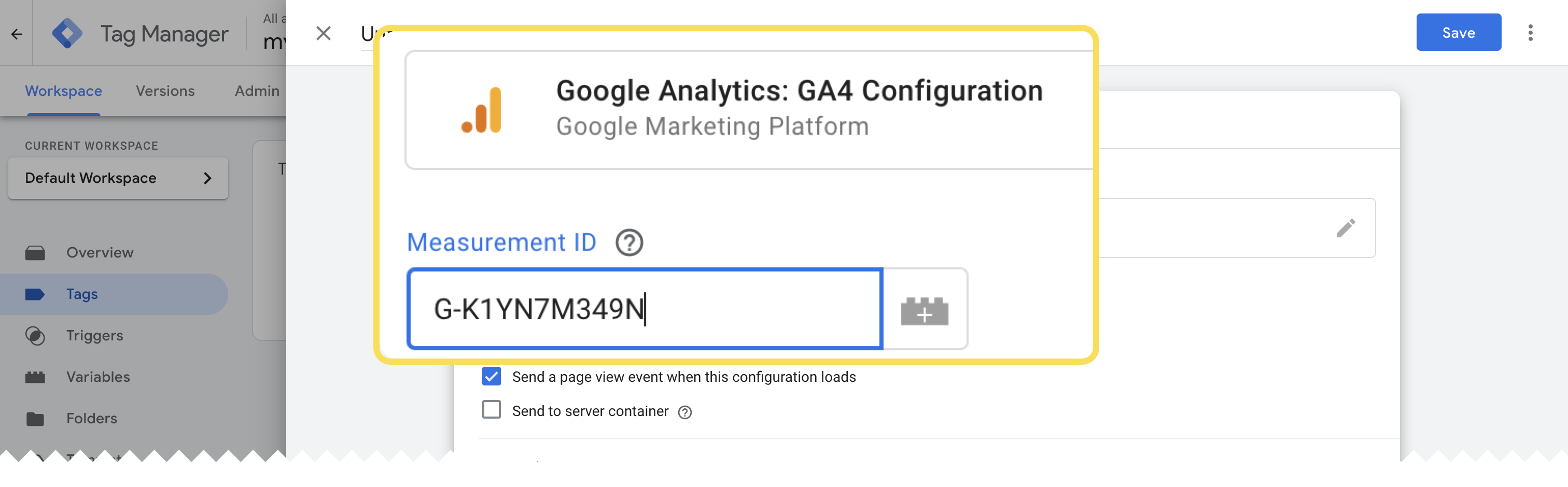
Choose Google Analytics: GA4 Configuration as the type.
Paste your measurement ID from earlier. You don't need to change any other settings and there's no need to add a trigger.

Create an event tag
Go to Tags then click New.
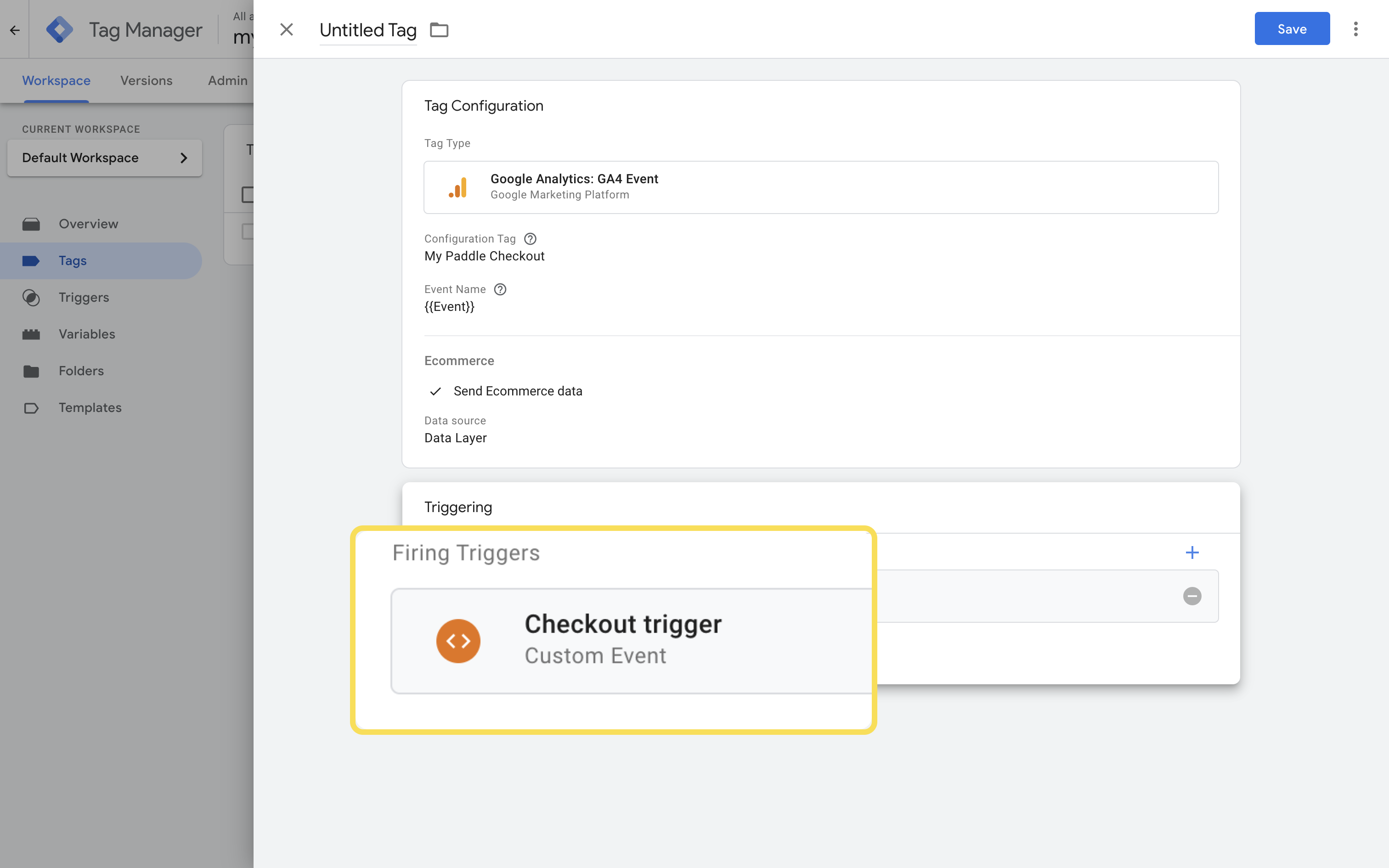
Enter a name for your tag, then click Tag Configuration.
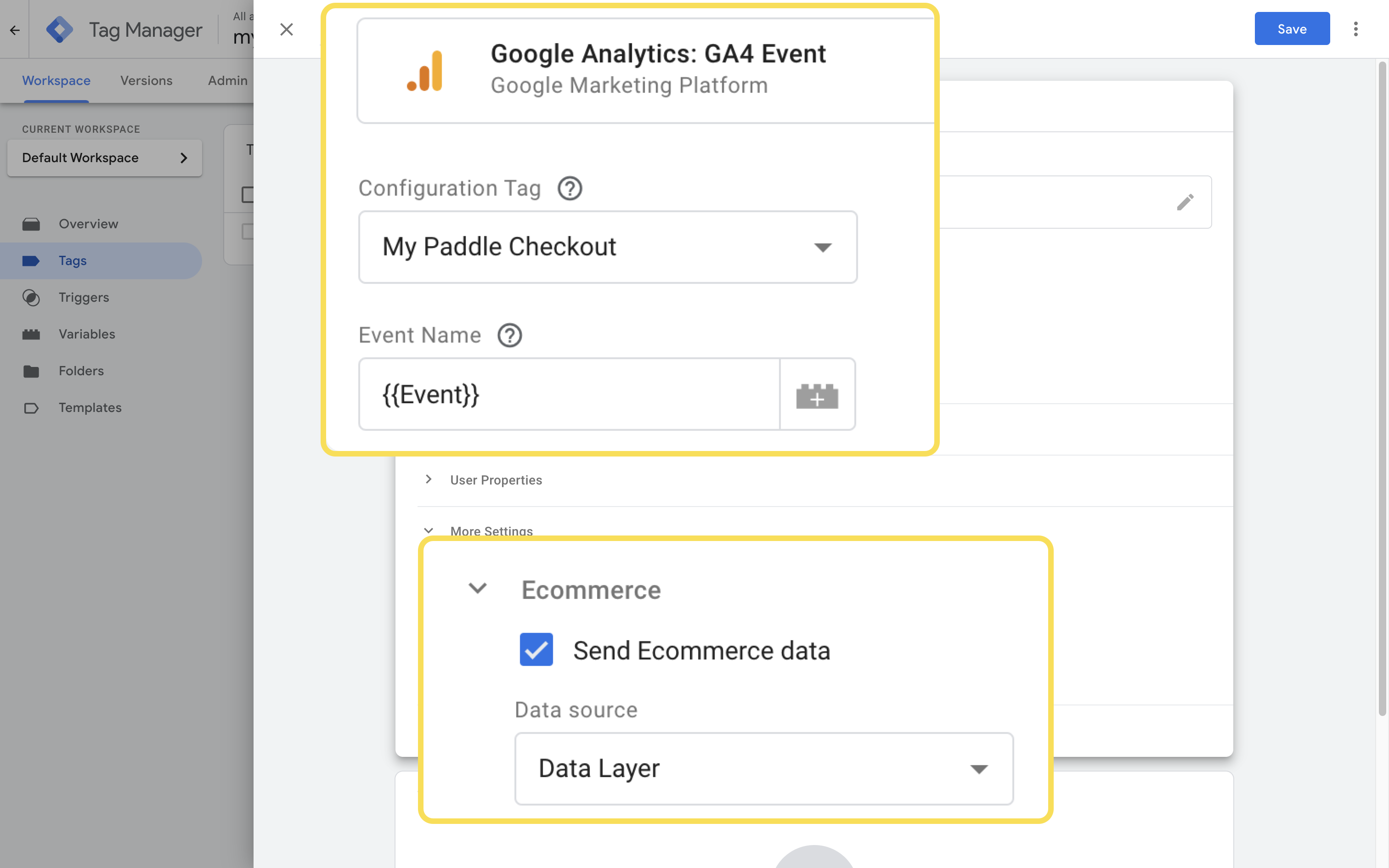
This time, choose Google Analytics: GA4 Event as the type. Then:
- Set the tag you just created as the configuration tag
- Enter
{{Event}}as the Event Name. - Open the More Settings section, then check Send Ecommerce data.
- Set data source to Data Layer.

When you're done, click in the Triggering section and choose the custom event you just made as the trigger.

Publish tags
When you've created your trigger, event tag, and configuration tag, click Submit. On the next screen, click Publish.
Update your checkout
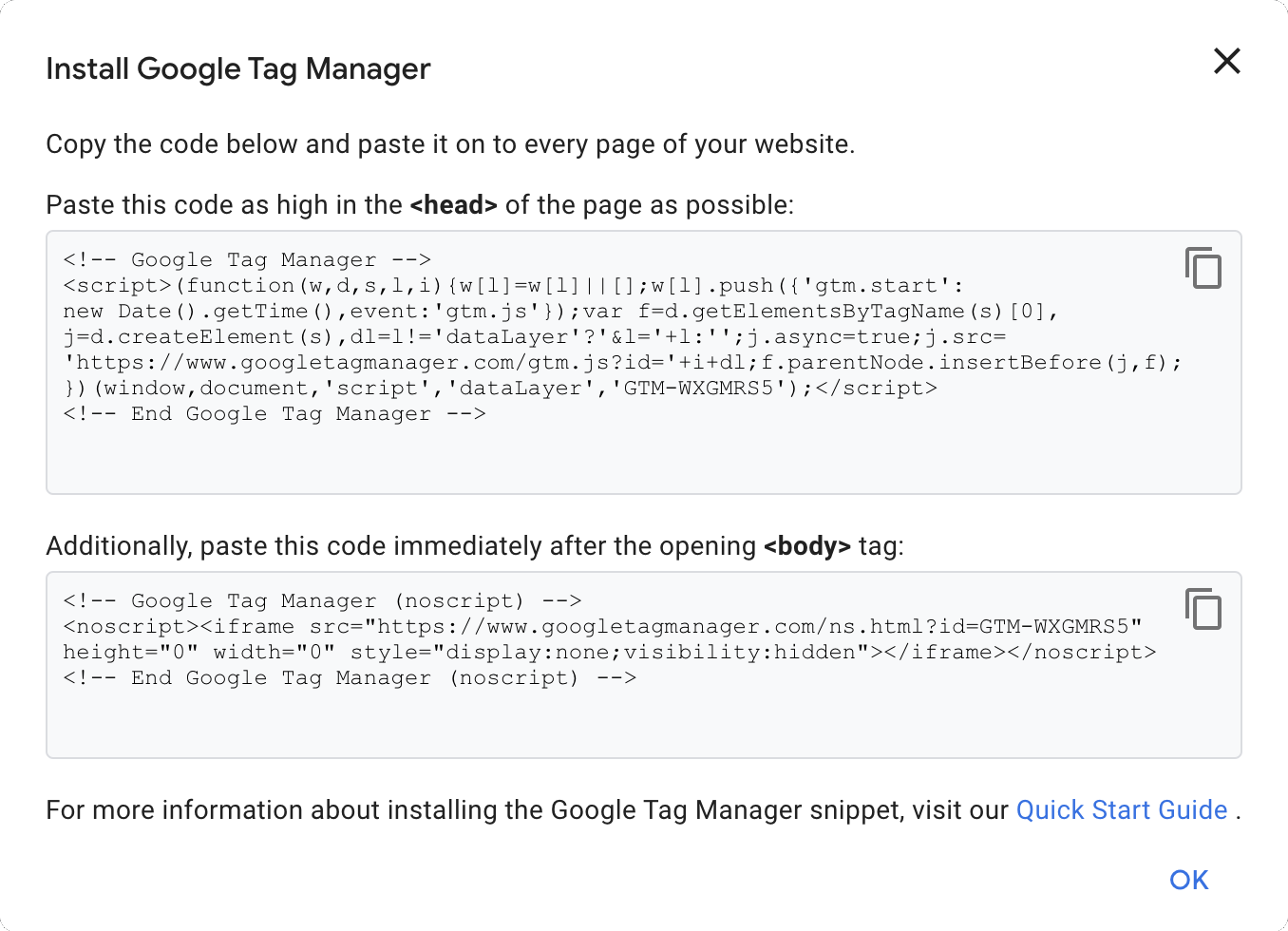
Install Tag Manager
From the Google Tag Manager dashboard, click on your tag Manager ID to get the code snippets you need to install Tag Manager on your page.

Add the code to your checkout page.
Send events
Next, we need to send events to Google Tag Manager.
There are three callbacks you can use in Paddle.js:
| Callback | Method | Blocking | Description |
|---|---|---|---|
successCallback | Paddle.Checkout.open() | Yes | Called on checkout completion. |
closeCallback | Paddle.Checkout.open() | Yes | Called on checkout close. |
eventCallback | Paddle.Setup() | No | Called for every checkout event. |
For measuring conversion, we recommend using eventCallback because it occurs in the background without blocking other checkout operations. As well as success (Checkout.Complete) and close (Checkout.Close) tracking, it supports events throughout the checkout journey.
Redirect to a page after checkout success? To avoid race conditions, we recommend that you track checkout completion on your "thank you" page rather than in a callback.
For example, your checkout funnel might look like this:
| Event | Description |
|---|---|
Checkout.Loaded | Customer opens Paddle checkout. |
Checkout.Customer.Details | Customer lands on the screen to enter their email and location details. |
Checkout.Payment.Selection | Customer lands on the screen to choose a payment method. |
Checkout.Payment.Selected | Customer chooses a payment method. |
Checkout.PaymentComplete | Customer payment goes through successfully. |
You can track a bunch of events using Paddle.js, including more advanced actions around coupons, VAT numbers, and quantity changes. Learn more: Checkout events
Add your callback to your checkout, using a datalayer push to send data to Google Tag Manager.
In this example, we send information for a purchase event:
Check your results
After checkout success, check Google Tag Manager. You should see:
- your event tag under the Tags Fired section in the tags tab
- your Google Analytics ID at the top
- a summary that includes in the purchase event
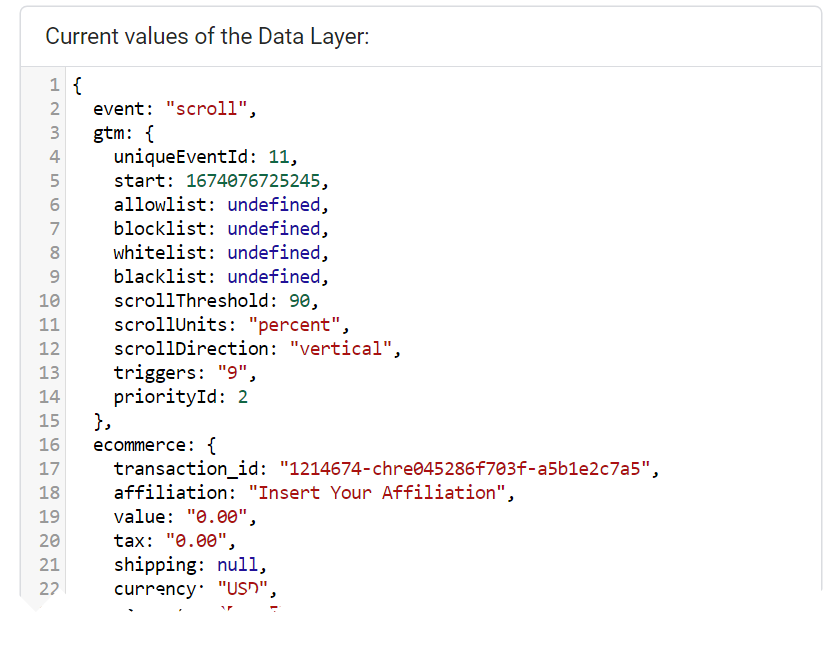
In Google Analytics, you should see a Purchase hit was triggered. In the Data Layer tab, you can see the ecommerce data passed.

Use DebugView in Google Analytics to see all event traffic to your account. Learn more: Monitor events in DebugView