Overlay Checkout
The Paddle checkout displays a simple and elegant overlay interface by default to take payments for your products or subscription plans on your web store. The checkout is powered by our Paddle.js JavaScript library, which is simple enough to integrate in a matter of minutes for simple applications, while being flexible enough to support highly customized setups.
Paddle.js JavaScript library, which is simple enough to integrate in a matter of minutes for simple applications, while being flexible enough to support highly customized setups.Implementing Paddle for the first time? Start with our connect a checkout tutorial instead.
Appearance
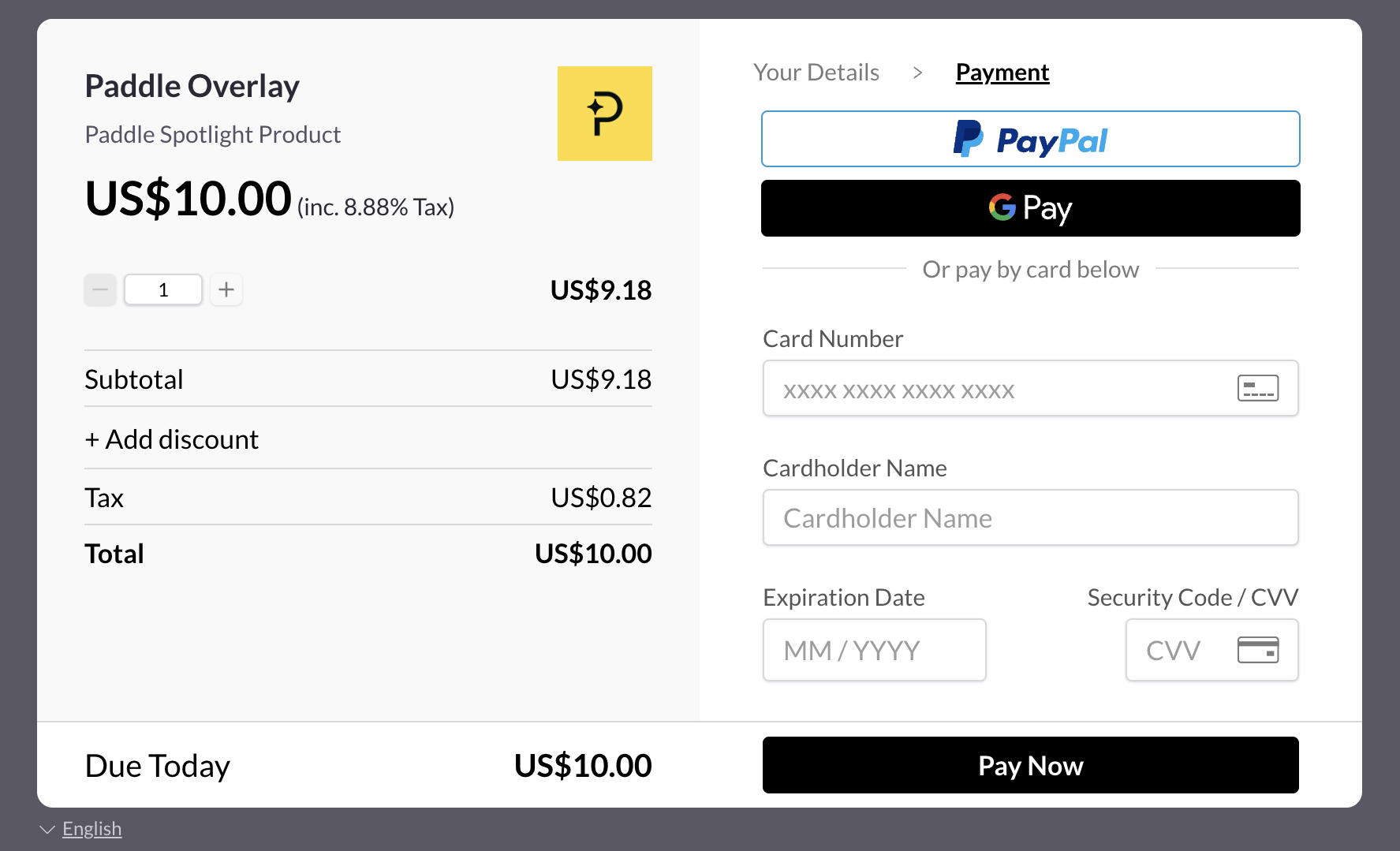
The quickest way to implement is by using our Overlay Checkout. This is an iframe that is displayed over your own webpage when the checkout is triggered. The checkout is customized with your product logo and brand color, and the user experience is optimized by us for maximum conversion.

If you prefer not to use the Overlay Checkout, you can alternatively use the Inline Checkout (embedded in your page).
Before you continue make sure you've:1 - Created a one-time product or subscription plan in your Paddle dashboard.
2 - Added your approved domains in your Paddle vendor dashboard under Checkout > Request Domain Approval. Please note, that you don't need this if you're just testing on your localhost. Learn more about approved domains here.
Import Paddle.js
The paddle.js library can be imported by linking to Paddle’s CDN resource. Following the inclusion of the library, you must call the Paddle.Setup() method with your Paddle Vendor ID.
Please do not self-host Paddle.js, this will prevent you from receiving bug fixes and new features.
preparing...
Your Paddle Vendor ID can be found on the Authentication page in your Paddle dashboard.
Invoking the basic checkout
You can make any clickable element on your page into a buy button, either by adding the paddle_button class or by calling the Paddle.checkout.open() method on a click event. Using a Paddle Button is the simplest way to trigger the checkout.
By default, the buy button will be styled green. You can disable the styling by adding the property data-theme with the value none.
Invoking the flexible checkout
Invoking the checkout with a JavaScript click event makes it easier to flexibly and dynamically add custom parameters to a checkout:
NextStreamline the checkout process for buyers by passing parameters such as their email address.