Build pricing pages with Paddle.js
Build pricing pages without making server-side calls to the Paddle API using a new method in Paddle.js.
What's new?
We added a new Paddle.PricePreview() method to Paddle.js that you can use to get localized pricing for items and location information.
It's ideal for building pricing pages, and other pages in your app that present calculated totals for prices, including discounts, taxes, and currency conversion.

How it works
You can use the preview prices operation in the Paddle API to get pricing calculations for a list of prices given location information. It's typically used to build pricing pages, letting you present customers with localized prices in the correct currency for a country, with estimated taxes and discount calculations too.
The new Paddle.PricePreview() method lets you use Paddle.js to get a pricing preview. It accepts a parameter for a request that shares the same request body as the preview prices operation in the API, except field names must be camelCase. It returns a promise that contains an object that matches the response from the price preview operation, with camelCase field names.
This means you can build pricing pages using Paddle.js only. You don't need to make any server-side requests to the Paddle API.
The
Paddle.PricePreview()method requires a client-side token for authentication. If you're passing the oldersellerparameter toPaddle.Initialize(), replace this with thetokenparameter.
Examples
This example includes a request with two items where the country code is the United States.
The request is passed to Paddle.PricePreview(), which returns a promise. It prints the response to the console.
12345678910111213141516171819201var request = {
2 items: [{
3 quantity: 1,
4 priceId: 'pri_01gsz8ntc6z7npqqp6j4ys0w1w',
5 },
6 {
7 quantity: 1,
8 priceId: 'pri_01gsz8x8sawmvhz1pv30nge1ke',
9 }
10 ],
11 address: {
12 countryCode: 'US'
13 }
14}
15
16Paddle.PricePreview(request)
17 .then((result) => {
18 console.log(result);
19 })
20 .catch((error) => {
Next steps
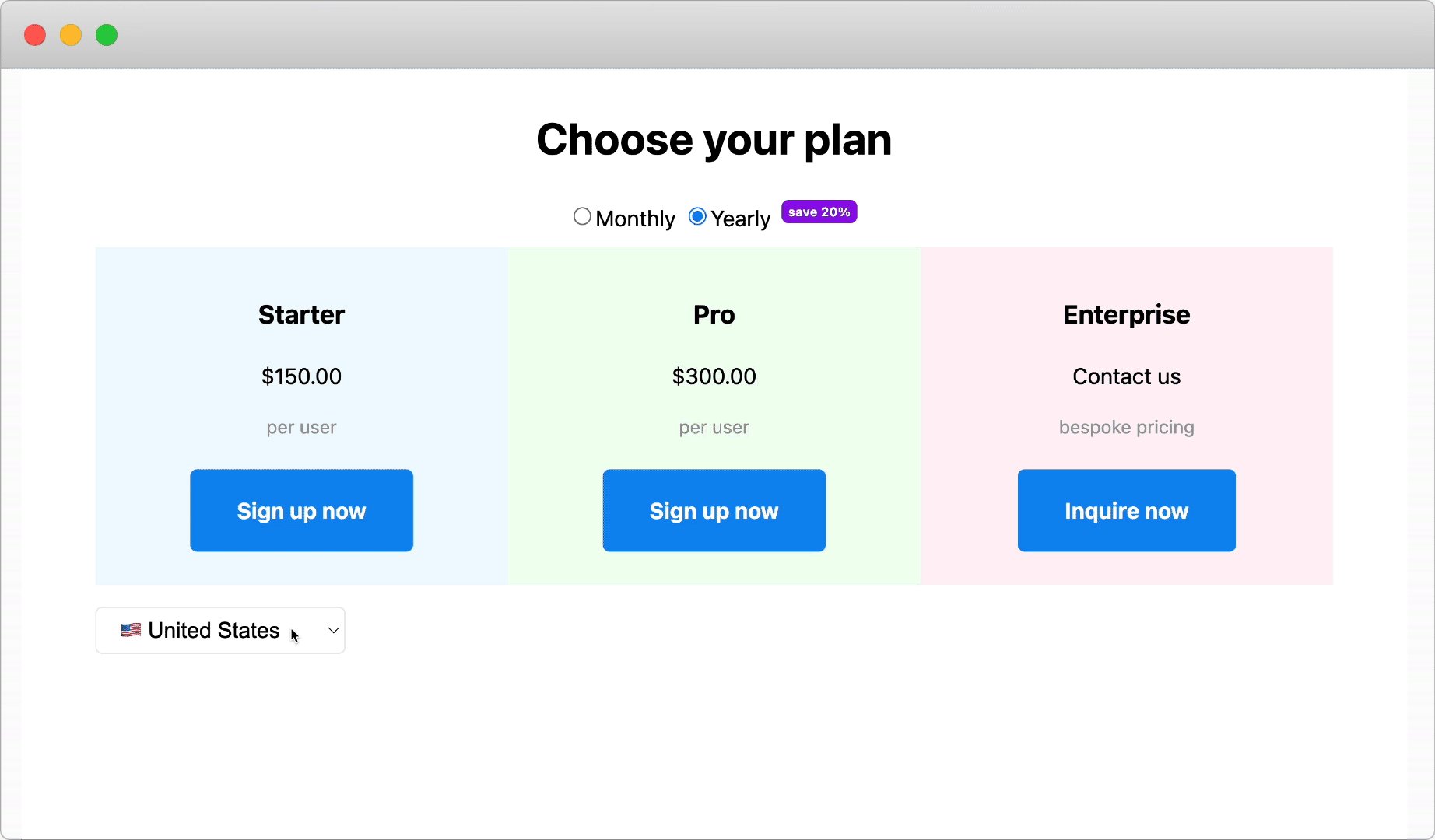
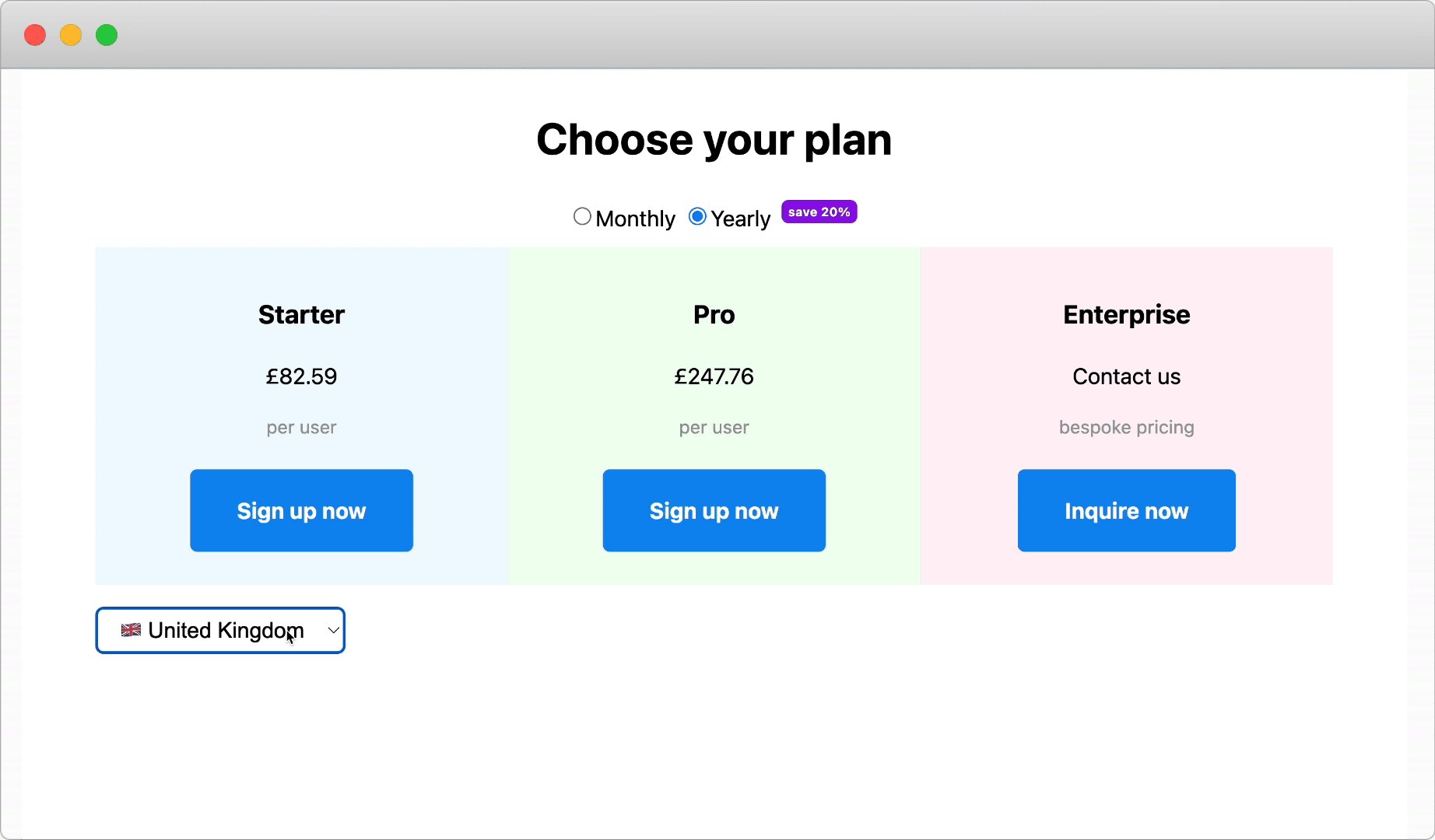
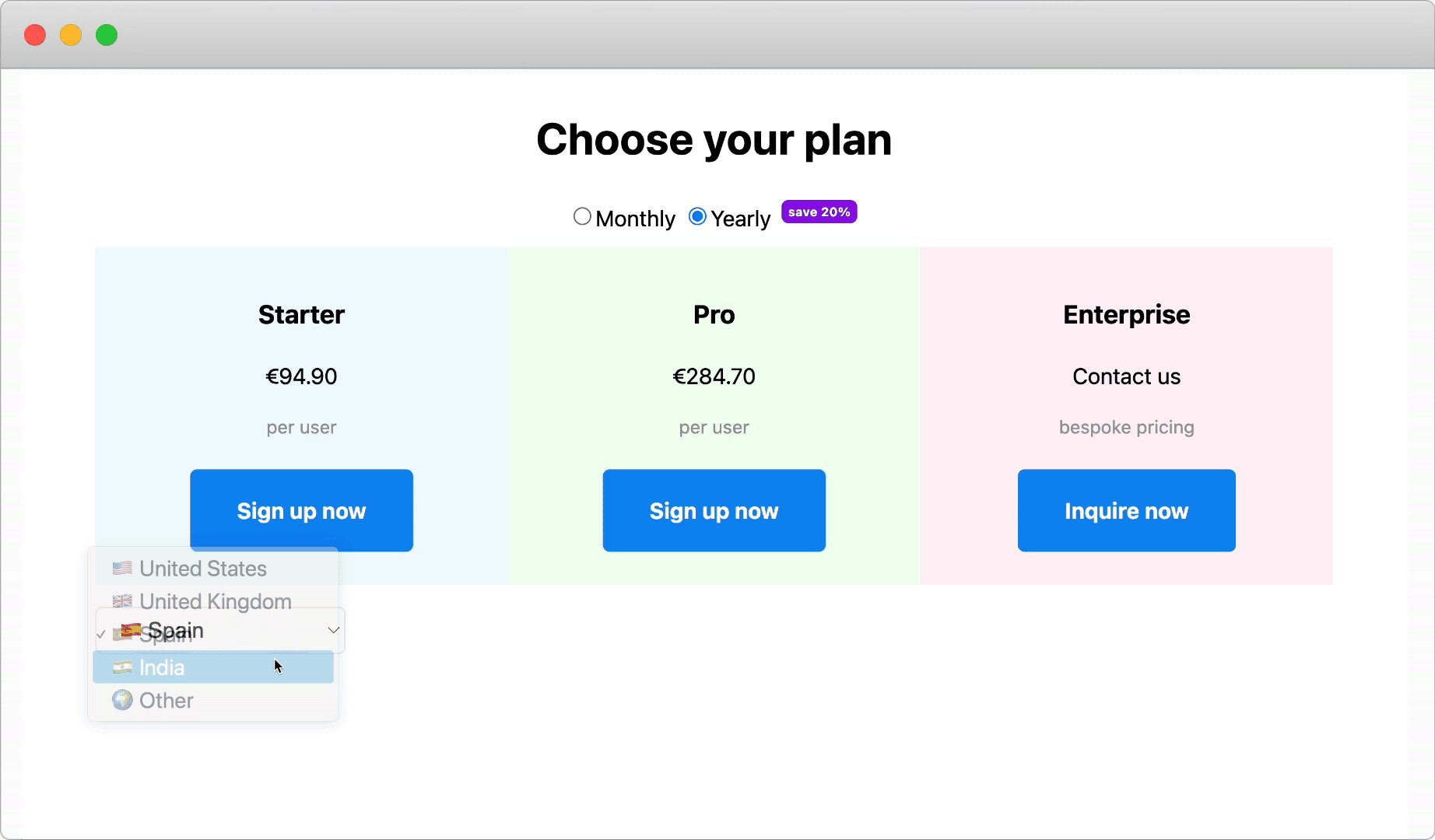
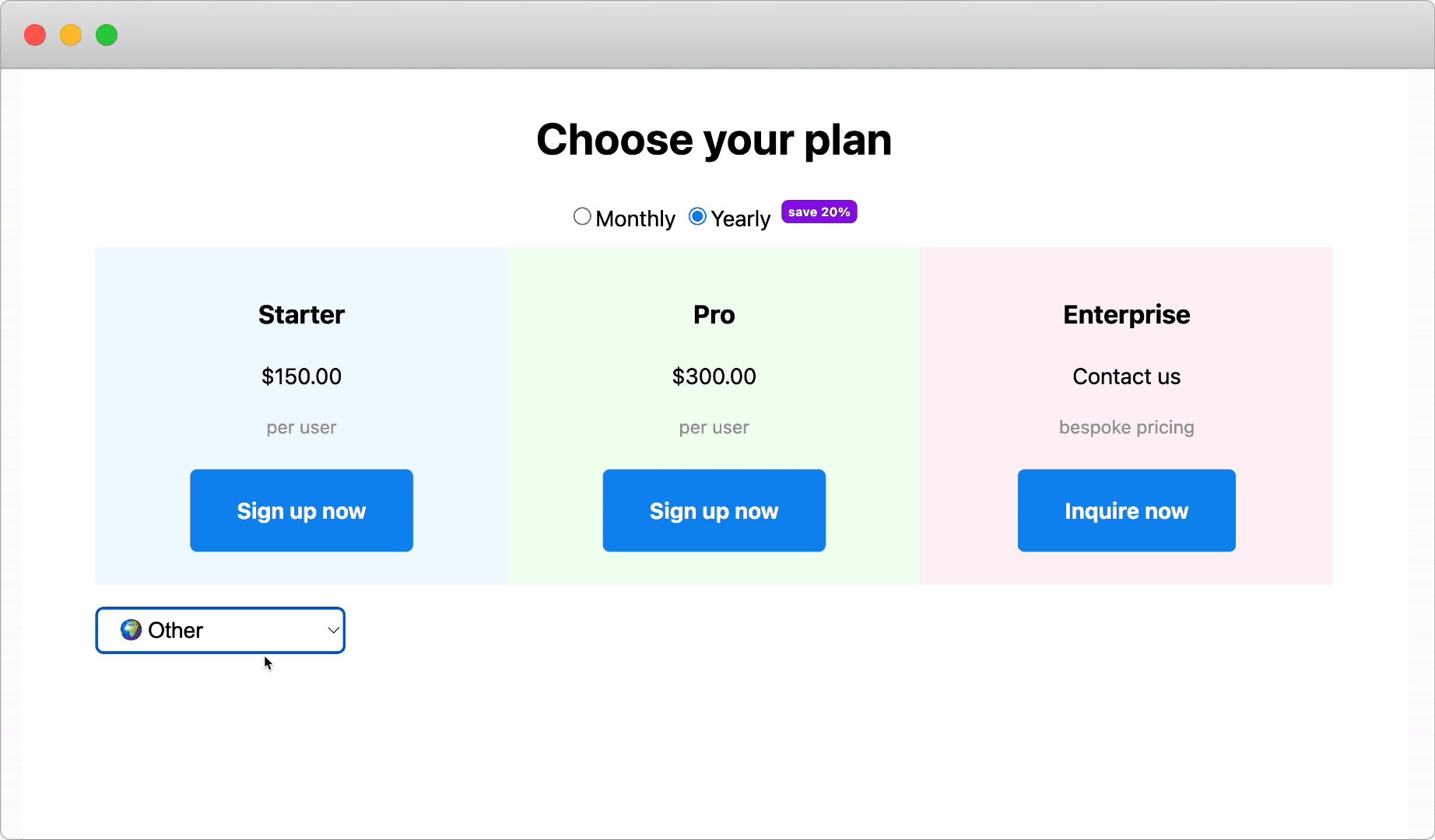
This change is live in Paddle.js now, so you can start using Paddle.PricePreview() when you're ready. We updated our build a pricing page tutorial and prepped a sample page that you can use to get started.
If you have an existing implementation that passes the seller parameter to Paddle.Initialize(), you'll need to replace this with the token parameter and a client-side token.
You don't need to do anything to get the latest version of Paddle.js — we serve the latest version automatically.