Prevent customers from removing a discount at checkout
Use a parameter or HTML data attribute when working with Paddle.js to hide the option to remove an applied discount at checkout.
What's new?
We added a new parameter to the Paddle.Checkout.open() method and Paddle.Initialize() methods that you can use to prevent customers from removing an applied discount at checkout when working with Paddle.js:
Set general checkout settings.
Whether the user can remove an applied discount at checkout. Defaults to true.
We also added a corresponding HTML data attribute:
Whether the user can remove an applied discount at checkout. Defaults to true.
How it works
Discounts let you reduce the amount that a customer has to pay by a percentage (e.g. -10%) or fixed amount (e.g. -$10) for an item, transaction, or subscription. You can set discounts up so that customers can apply them at checkout using a code, or automatically apply them by passing them to Paddle.js when opening a checkout.
When a discount is applied, Paddle Checkout includes an option to let customers remove an applied discount.
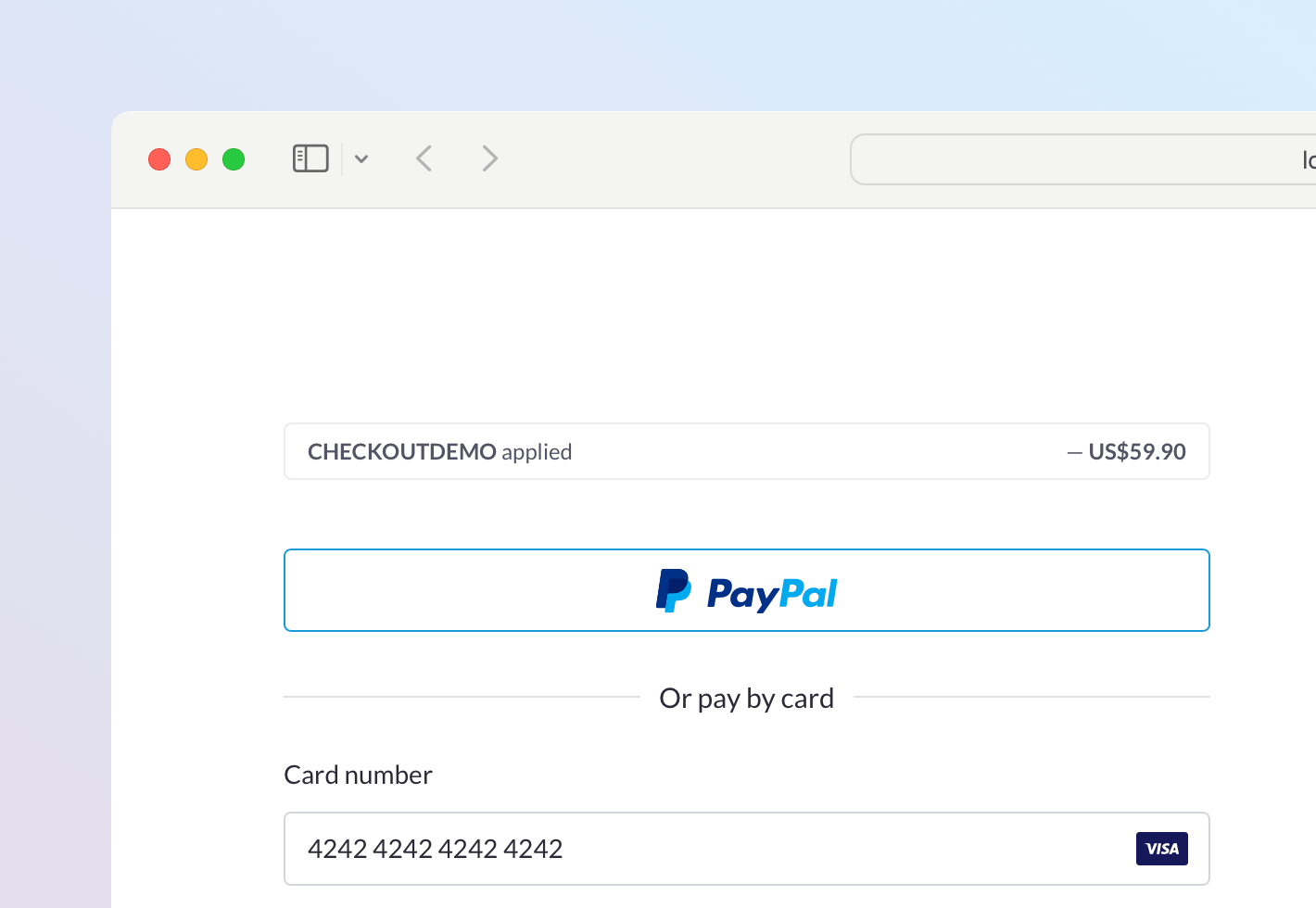
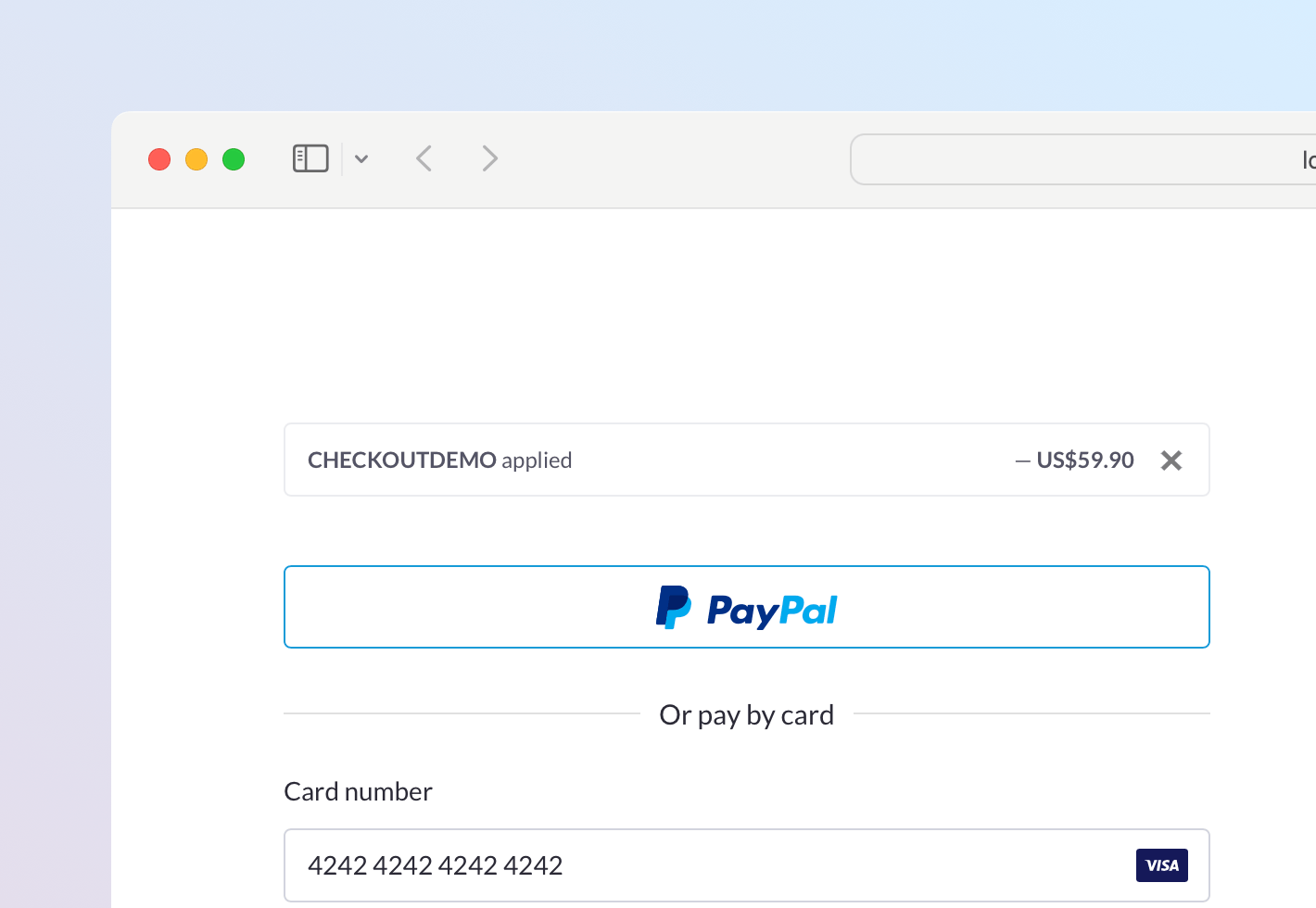
The new allowDiscountRemoval settings parameter and data-allow-discount-removal HTML data attribute let you prevent customers from removing an applied discount at checkout. When false, the message showing that a discount has been applied does not include the button to remove the discount.
When true (default)
When true (or if omitted), customers may remove the applied discount using the cross icon.

You can pass settings for opened checkouts using either Paddle.Checkout.open() or Paddle.Initialize(). Settings passed to Paddle.Initalize() are default settings, applied to all checkouts opened on a page.
This change removes the option for customers to remove a discount themselves, but you can still use the
Paddle.Checkout.updateCheckout()method to remove a discount programmatically.
Examples
This example includes the settings object as part of the checkout open method. allowDiscountRemoval is set to false, meaning the option to remove an applied discount is hidden.
The settings passed here only apply to the opened checkout.
12345678910111213141516171819201var itemsList = [
2 {
3 priceId: 'pri_01gm81eqze2vmmvhpjg13bfeqg',
4 quantity: 1
5 },
6 {
7 priceId: 'pri_01gm82kny0ad1tk358gxmsq87m',
8 quantity: 1
9 }
10];
11
12Paddle.Checkout.open({
13 settings: {
14 displayMode: "overlay",
15 theme: "light",
16 locale: "en",
17 discountCode: "CHECKOUTDEMO",
18 allowDiscountRemoval: false
19 },
20 items: itemsList,
This example sets default checkout settings for all checkouts opened on a page. allowDiscountRemoval is set to false, meaning the option to remove an applied discount is hidden.
1234567891011121Paddle.Initialize({
2 token: 'live_7d279f61a3499fed520f7cd8c08',
3 checkout: {
4 settings: {
5 displayMode: "overlay",
6 theme: "light",
7 locale: "en",
8 discountCode: "CHECKOUTDEMO",
9 allowDiscountRemoval: false
10 }
11 }
12});Next steps
This change is live in Paddle.js now, so you can start using allowDiscountRemoval or data-allow-discount-removal when you're ready.
You don't need to do anything to get the latest version of Paddle.js — we serve the latest version automatically.